开发的QQ机器人框架插件现状
去年的3月份,我基于酷Q SDK开发了两个机器人插件,但在同年的8月份初,由于TX公司对酷Q官方的警告及各种其他原因,酷Q于一夜之间宣布停运,框架服务器随后也永久关闭,酷Q已就此成为历史。
在此之后,我便开始寻找可用的框架,并找到了一个名为“小栗子”的QQ机器人框架,这一框架基于手Q协议运行,提供的完善的SDK以及有着易用的优点,同时又由于酷Q的停运,有一批并开始为该框架移植自己所开发的插件,插件丰富度也逐渐变得客观。于是我尝试将我先前基于酷Q SDK开发的插件移植到该框架进行测试,测试完毕后便将它们发布到了小栗子社区,插件发布帖链接如下:
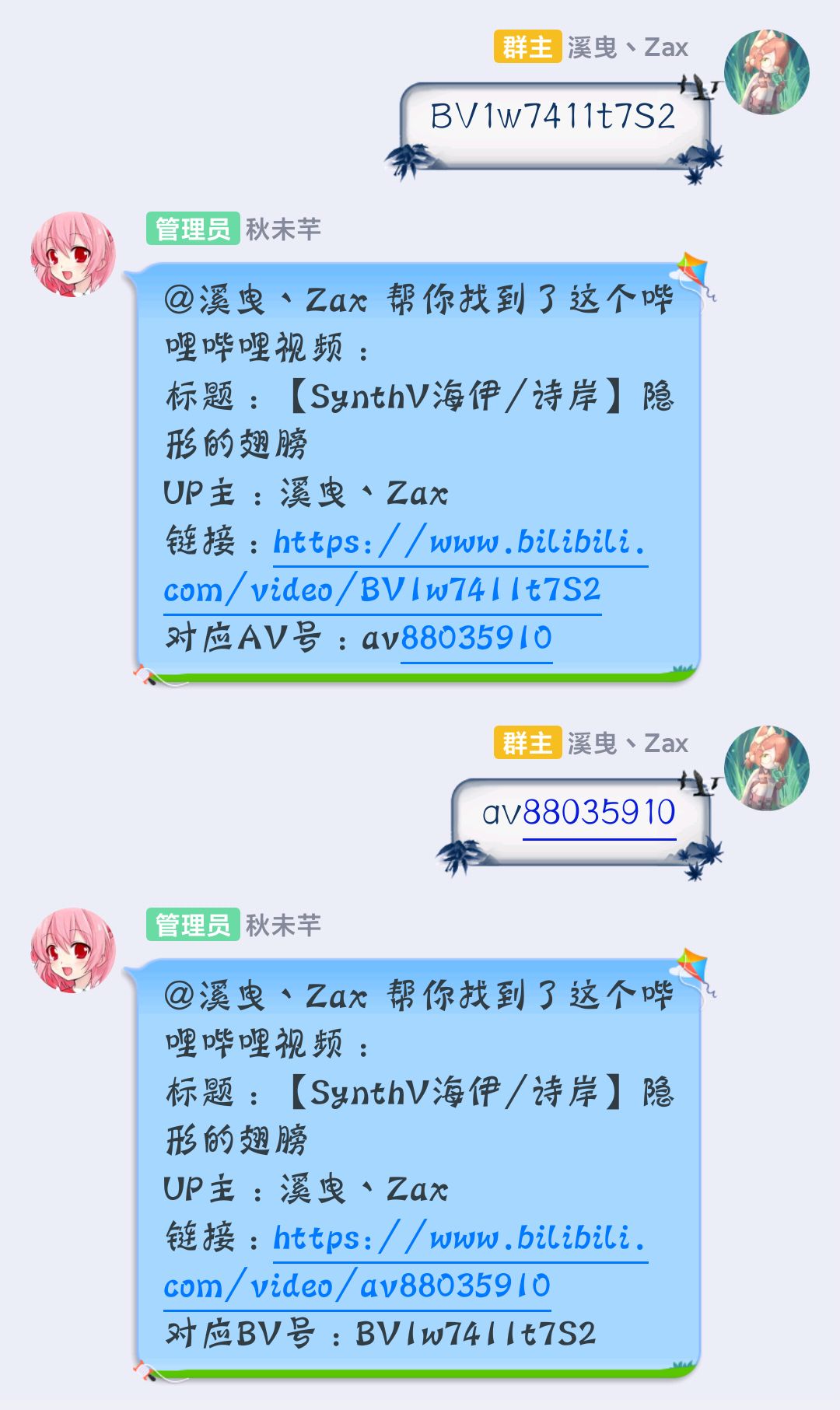
哔哩哔哩AVBV号互转 for 小栗子框架:https://bbs.xiaolz.cn/forum.php?mod=viewthread&tid=96
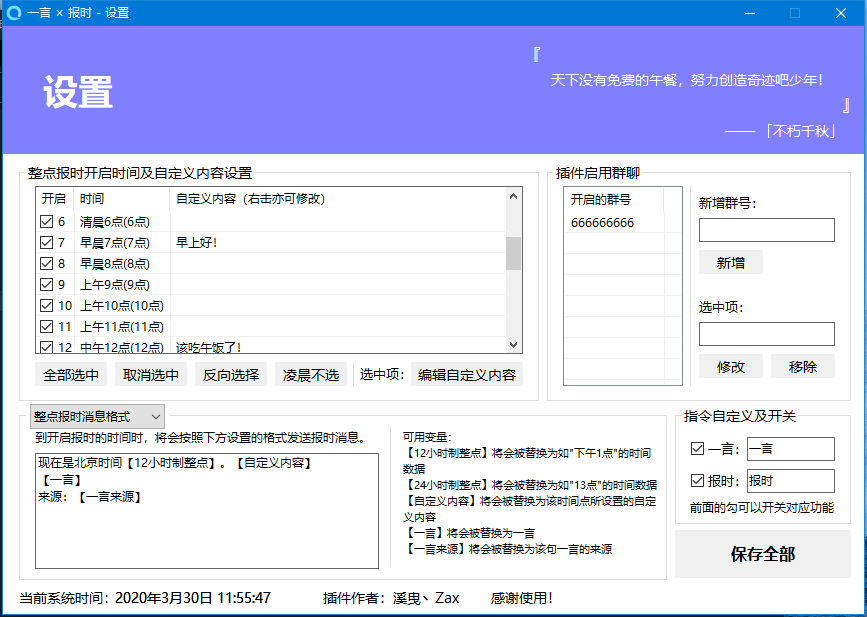
一言 × 报时 for 小栗子框架:https://bbs.xiaolz.cn/forum.php?mod=viewthread&tid=97
这两个插件大概可以算是该框架较早的插件,在此之后,小栗子框架逐步发展壮大,更新频繁。
后来,因为一些原因(其中包括V3版本框架开始收费),我不再使用小栗子框架,并找到了一个新的框架——先驱框架。该框架基于PCQQ协议,同样简单易上手,提供了完整的文档,我手上的插件移植工程量不算高,便将报时插件再次完整移植到先驱框架中,社区插件发布帖链接如下:
一言 × 报时 for 先驱框架:https://discourse.xianqubot.com/t/topic/4702
【2022.3.20】
先驱框架跑路了,移植到了MyQQ及NaNBot平台
一言 × 报时 for MyQQ、MyQQA:https://bbs.myqqx.net/forum.php?mod=viewthread&tid=1034
一言 × 报时 for NaNBot:https://d.nanbot.net/d/23
在此期间,我还实现了 AVBV号互转 插件对 小栗子框架 及又一基于PC协议的 OnoQQ框架 的同时兼容,即该插件可同时被这两个框架加载,发布于Ono社区,但帖子常年无人问津,大概是该框架下有比这个插件功能更强大的插件吧(捂脸),Ono社区发布帖链接如下:
哔哩哔哩工具箱 for 小栗子&Ono框架:http://bbs.onoqq.com/thread-682-1-1.html
当今,互联网上依旧存在多种QQ机器人框架,我们也仍然可以在一些QQ群中看到用户自建QQ机器人的身影,但腾讯对QQ机器人的限制使我们失去了酷Q这样一个存在多年生态完备、应用齐全、功能强大的机器人框架,在酷Q之后的框架,各方面与当时的酷Q均有一些差距。但我们应该用发展的观点去看问题:世界是永恒发展的,发展的实质是事物的前进与上升,是新事物的产生于旧事物的灭亡,事物前进的道路是曲折的、迂回的。这是一切事物发展的总趋势,所以我们应该看到QQ机器人的前途是光明的,对未来充满信心。
(STM强行融入高中政治生活与哲学)
“你们(指TX)杀死一个框架,会有千百万个框架站起来!”
虽然现在有一些框架是收费授权的……(划掉)
我还收集了一些还可以在现今正常使用的QQ机器人框架放在文末,那么本期博文就在此结束罢。
头图 by 我自己 2021.5.22
相关链接
小栗子官网:https://www.xiaolz.cn/
小栗子社区:https://bbs.xiaolz.cn/
Ono官网:http://www.onoqq.com/
Ono社区:http://bbs.onoqq.com/
MyQQ官网:https://www.myqqx.net/
MyQQ社区:https://bbs.myqqx.net/
NanBot官网:https://www.nanbot.net/
NanBot社区:https://d.nanbot.net/
ERbot官网:https://erbot.cn/
ERbot社区:https://bbs.erbot.cn/
OvQQ官网:https://www.ovqq.cc/
OvQQ社区:https://bbs.ovqq.cc/
OIVA官网:https://oiva.cc/
OIVA社区:https://bbs.oiva.cc/
梦幻社区官网:https://www.drea.cc/
VLQ机器人官网:http://www.vlqai.cn/
VLQ机器人社区:http://bbs.vlqai.cn/酷喵机器人官网:https://www.kumbot.cn/
酷喵机器人社区:https://bbs.kumbot.cn/
酷喵机器人开源地址:https://gitee.com/qq1917703871/kumiaoMirai GitHub开源发布地址:https://github.com/mamoe/mirai
Mirai官方社区:https://mirai.mamoe.net/
NoneBot官网:https://nonebot.dev/
NoneBotGitHub地址:https://github.com/nonebot
炸毛框架:https://framework.zhamao.xin/
先驱官网:https://www.xianqubot.com/跑路了先驱社区:https://discourse.xianqubot.com/Mini机器人官网:https://qqmini.cc/官网无法打开Mini机器人社区:https://forum.qqmini.cc/CatQQ官网:https://www.catqq.cc/官网无法打开CatQQ社区:http://bbs.catqq.cc/(该列表将持续更新)