从零开始的米酒刘海部分显示区域优化过程
由于是水滴刘海屏,小米9的状态栏和其他机型的MIUI状态栏适配方案有所不同:
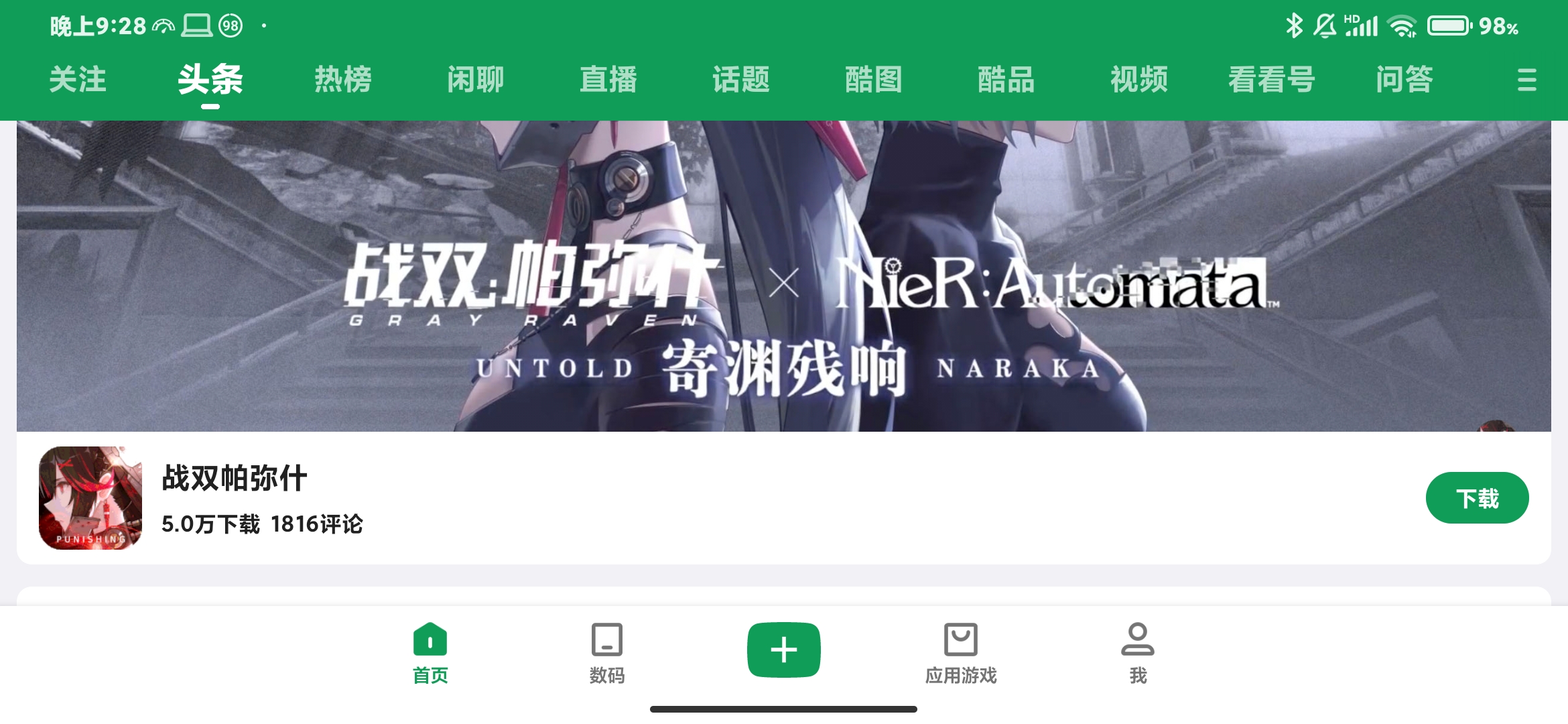
 由上图可见,状态栏高度与刘海高度保持一致,网速放置在刘海左侧,并与时间用分割线进行了分隔。
在横屏浏览大部分应用时,刘海两边的部分也不会作为任何内容的显示区域:
由上图可见,状态栏高度与刘海高度保持一致,网速放置在刘海左侧,并与时间用分割线进行了分隔。
在横屏浏览大部分应用时,刘海两边的部分也不会作为任何内容的显示区域:
 同时还可以发现,状态栏与手势导航条的位置并不以屏幕区域为标准居中:
同时还可以发现,状态栏与手势导航条的位置并不以屏幕区域为标准居中:
 这些针对于刘海屏的适配优化,虽说无伤大雅,但我并不喜欢因为一个小小的水滴形状刘海而做出这样的调整,所以,折腾开始!
这些针对于刘海屏的适配优化,虽说无伤大雅,但我并不喜欢因为一个小小的水滴形状刘海而做出这样的调整,所以,折腾开始!
想到达成的目标已经确定,去除systemUI对于刘海屏的单独调整,即为将适配方案修改为真·全面屏。
(本篇文章所有操作基于搭载以安卓11为底层的MIUI12.5 20.12.28 开发版的小米9完成,需要ROOT)
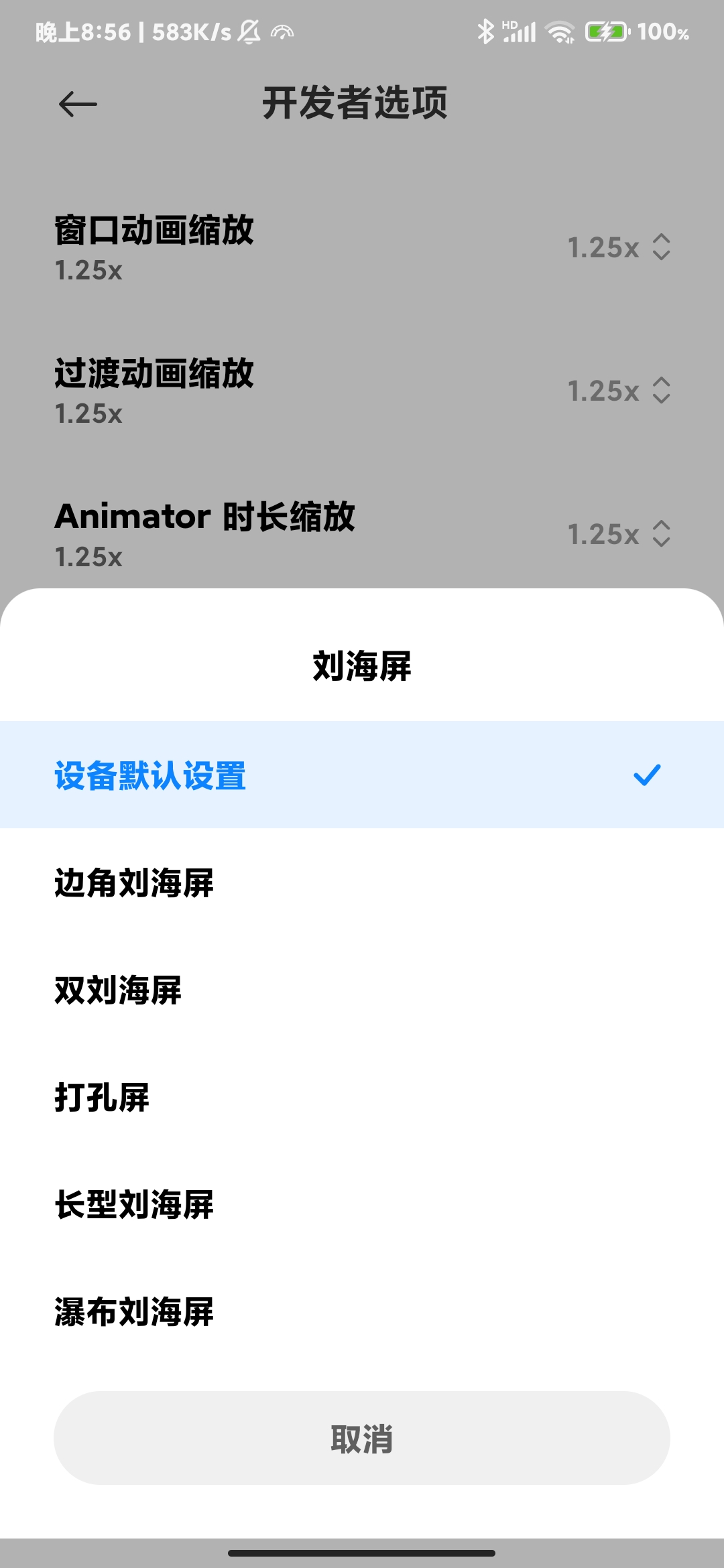
开发者选项中的“刘海屏”选项可以对各种异形屏幕进行模拟,systemUI的适配方案会做出相应的修改。
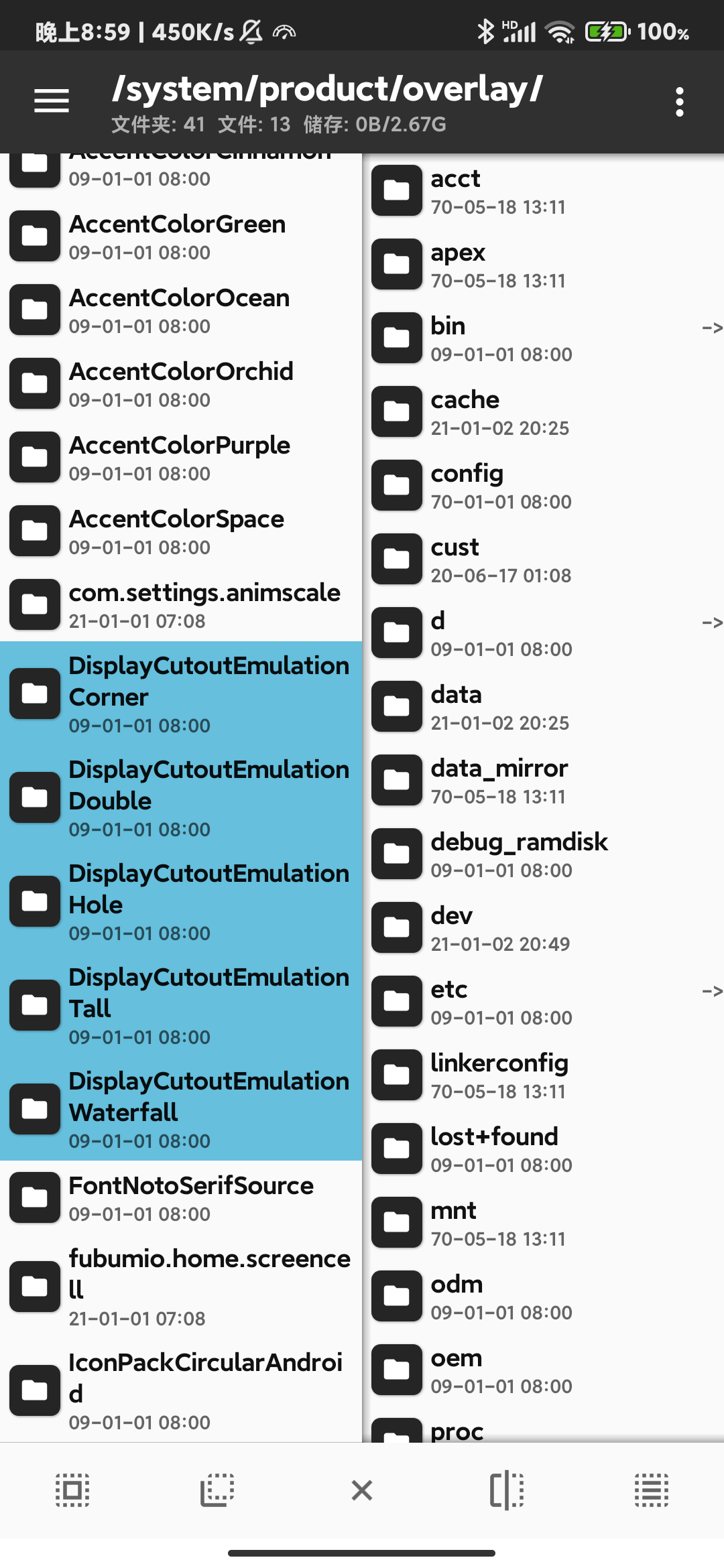
 开始从这里入手,首先需要知道这些配置存储在/system/product/overlay/中:
开始从这里入手,首先需要知道这些配置存储在/system/product/overlay/中:
 那么就创建一个新的配置,来模拟出真全面屏的效果。
下面以系统中预置的“挖孔屏”的配置为基础进行修改:
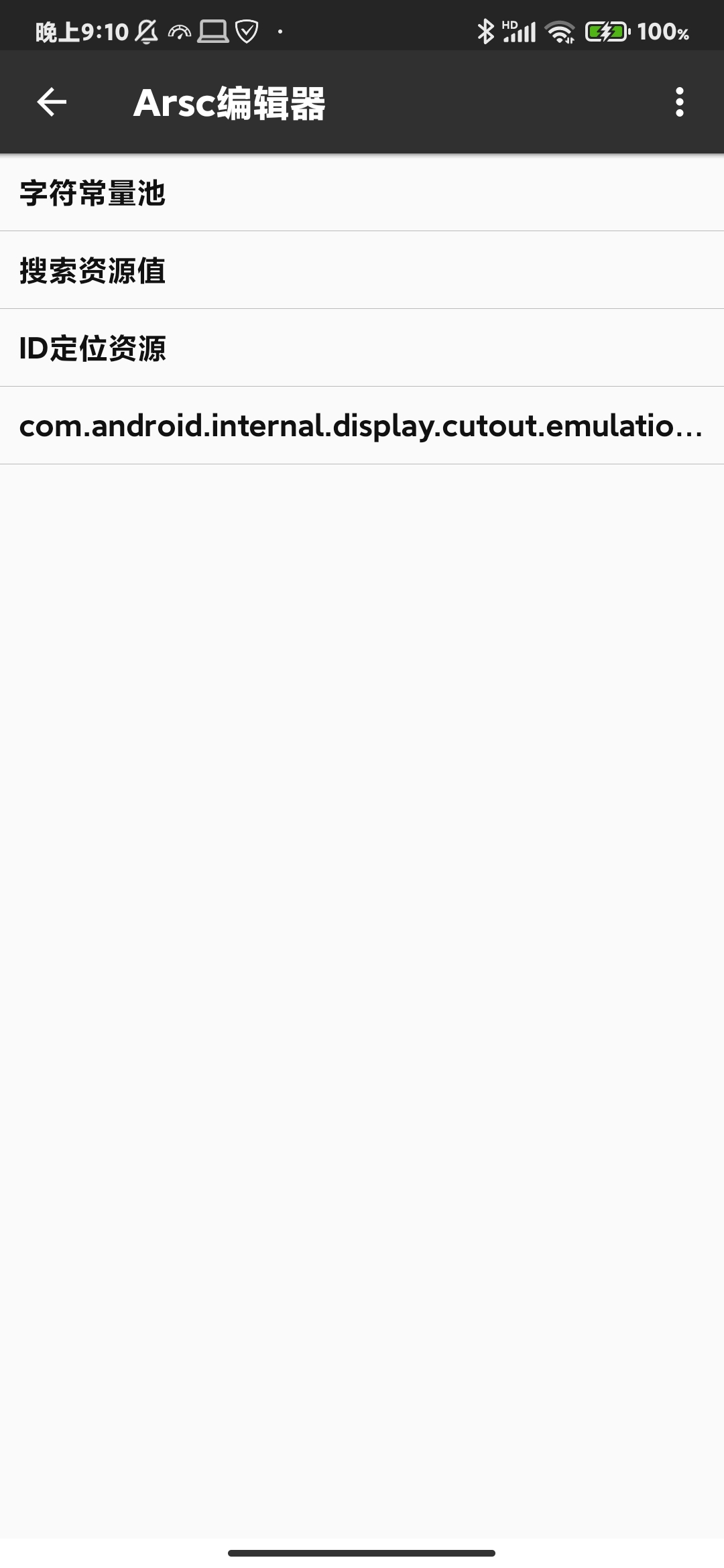
用MT管理器打开DisplayCutoutEmulationHole中的apk文件,再打开其中的resources.arsc:
那么就创建一个新的配置,来模拟出真全面屏的效果。
下面以系统中预置的“挖孔屏”的配置为基础进行修改:
用MT管理器打开DisplayCutoutEmulationHole中的apk文件,再打开其中的resources.arsc:
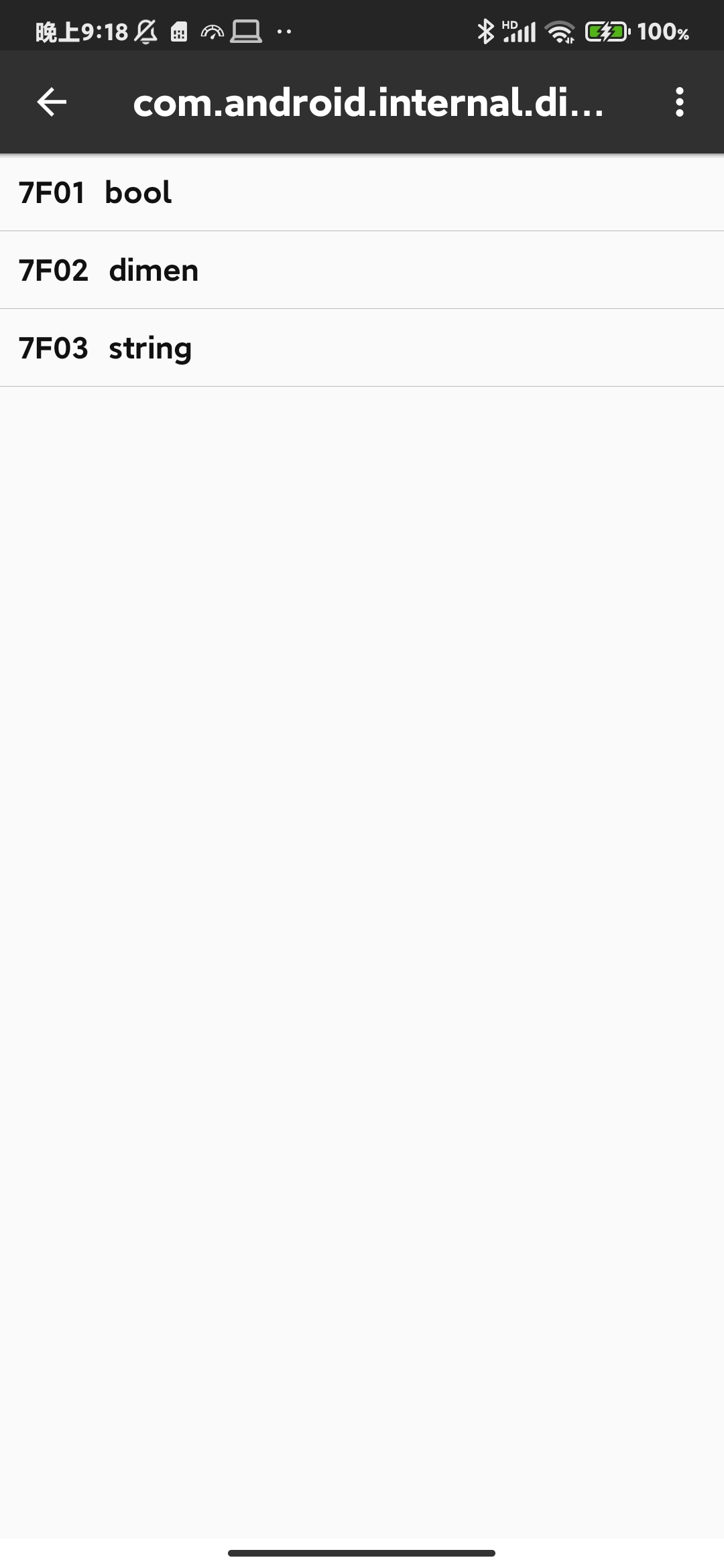
 我们需要修改的是这里面的dimen和string部分:
我们需要修改的是这里面的dimen和string部分:
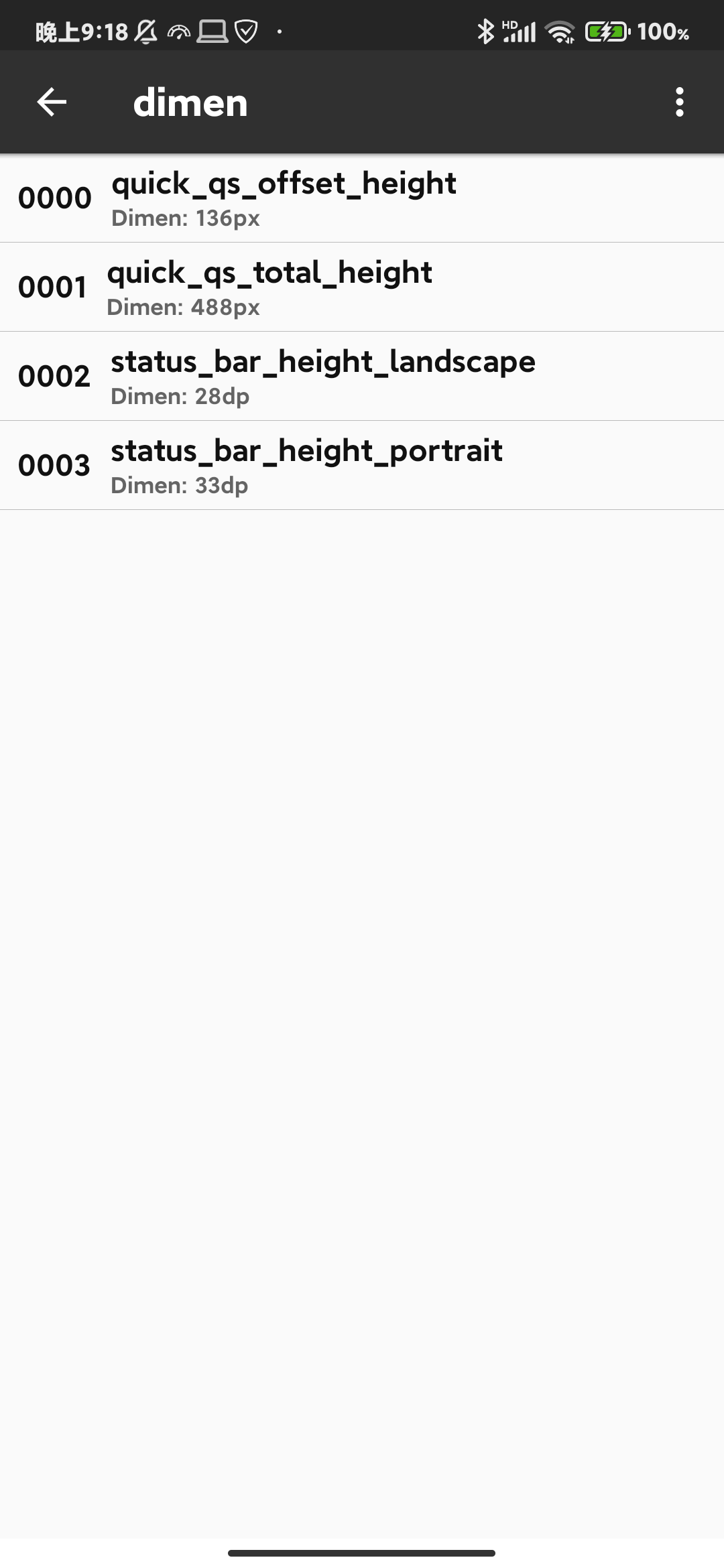
 首先是dimen,里面有四个值,只需要修改下面两个,这两个值分别是横屏和竖屏状态下的状态栏高度,我希望竖屏时状态栏的空间能够宽敞些,稍微高过刘海,所以竖屏我设置为33dp,而横屏我让它保持在28dp。
首先是dimen,里面有四个值,只需要修改下面两个,这两个值分别是横屏和竖屏状态下的状态栏高度,我希望竖屏时状态栏的空间能够宽敞些,稍微高过刘海,所以竖屏我设置为33dp,而横屏我让它保持在28dp。
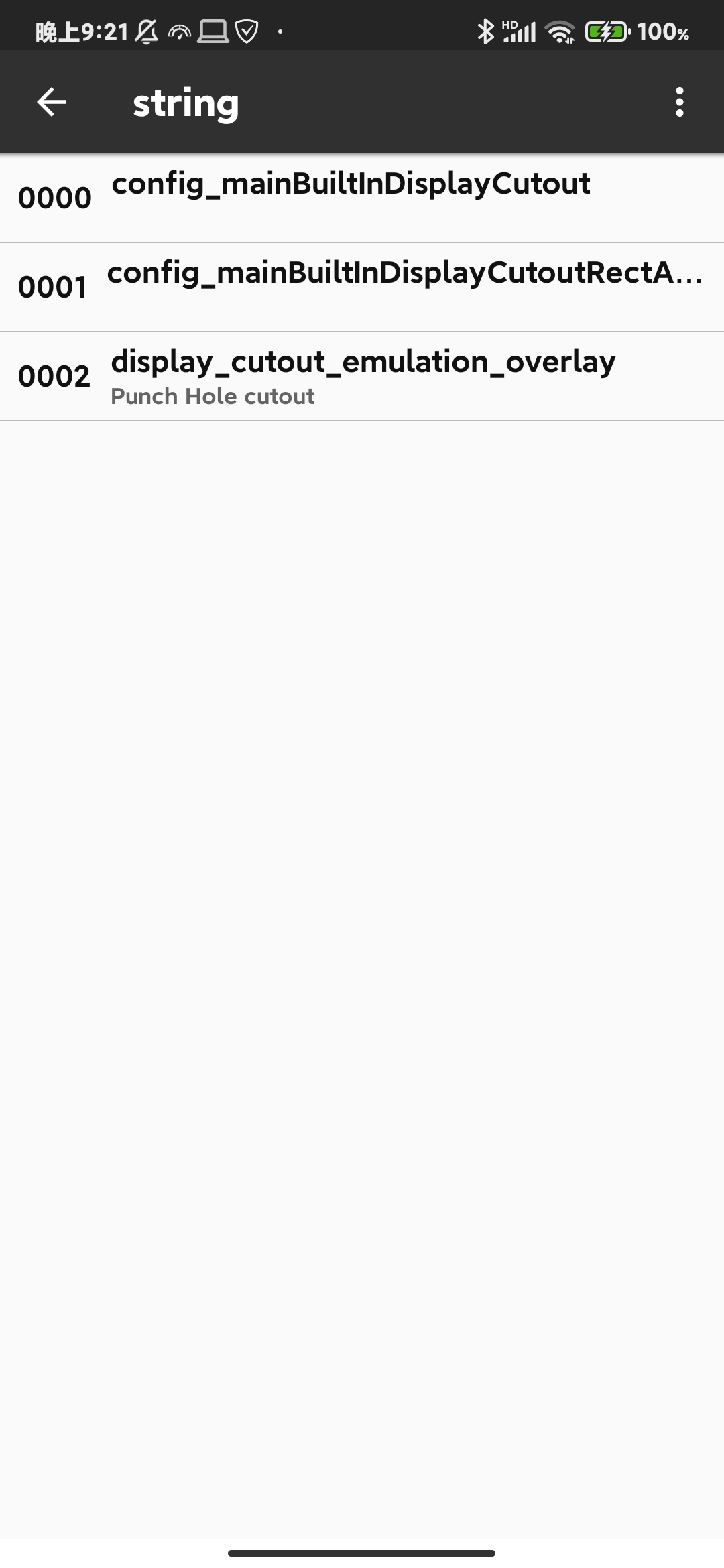
 接下来是string,前两个值应该是绘制异形屏幕区域的path指令,就是由这组代码绘制了systemUI上的异形屏幕区域,那么就直接将这两个数据清空吧:
接下来是string,前两个值应该是绘制异形屏幕区域的path指令,就是由这组代码绘制了systemUI上的异形屏幕区域,那么就直接将这两个数据清空吧:
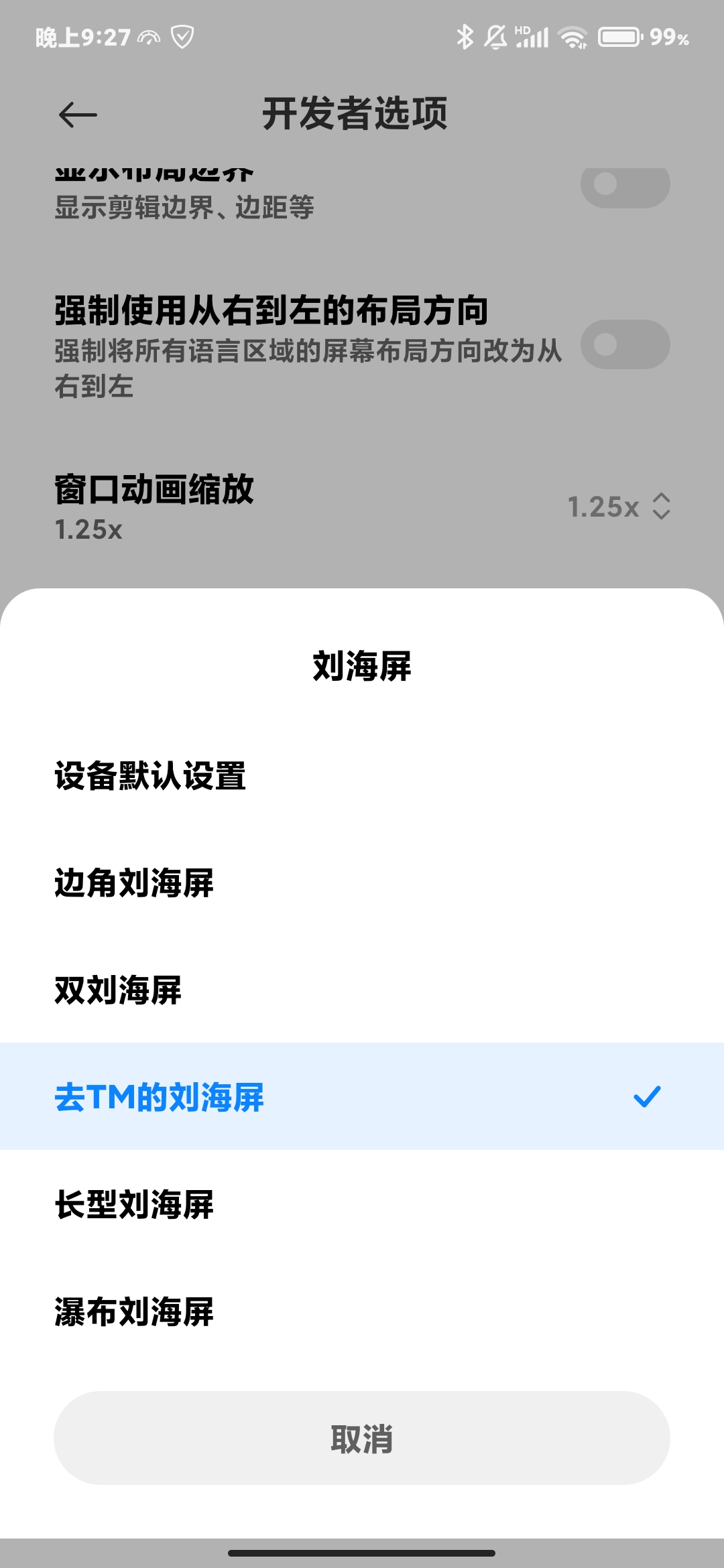
 至此,修改已经结束,接下来我将其做成了magisk模块并成功安装进了手机,到开发者选项中,已经可以看到新增进来的选项了,直接启用:
至此,修改已经结束,接下来我将其做成了magisk模块并成功安装进了手机,到开发者选项中,已经可以看到新增进来的选项了,直接启用:
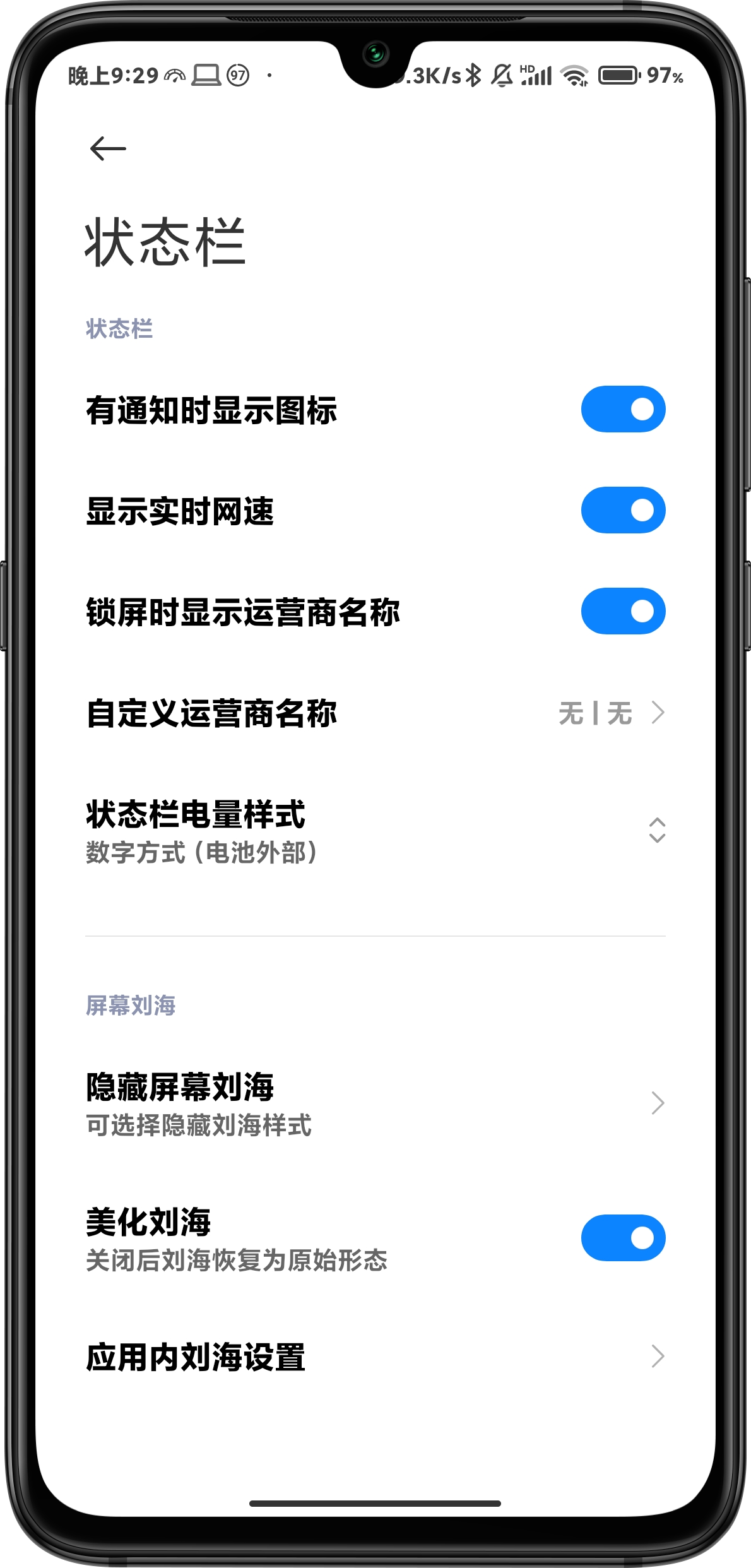
 现在刘海部分已经可以显示内容了:
现在刘海部分已经可以显示内容了:
 网速也可以显示在右侧(虽然会被刘海挡住,但把电量百分比显示方式改为内侧即可)
网速也可以显示在右侧(虽然会被刘海挡住,但把电量百分比显示方式改为内侧即可)
 手势导航条及状态栏在横屏状态下已经居中:
手势导航条及状态栏在横屏状态下已经居中:
 可以看到,目标已经达成。
可以看到,目标已经达成。
(文内容完全由本人原创,转载请标注来源)